Eine Marke, viele Touchpoints, unendliche viele User-Interfaces. Ob Corporate-Website, Online-Shop oder Social Network, eine Marke muss sich auf vielfältigen Kanälen behaupten und überall einen guten Eindruck hinterlassen.
Die Zahl der digitalen Touchpoints einer Marke steigt stetig.
Geänderte Rahmenbedingungen
Unsere modernen Technologien führten zu einem Paradigmenwechsel in unserer Art zu kommunizieren. Die lange Zeit allgemeingültige Informationseinheit «Seite» löst sich zusehends auf. An ihrer Stelle treten mehrschichtige Benutzeroberflächen. Damit ändern sich auch die Anforderungen an die Inhaltsdarstellung. Neben Lesbarkeit und Ästhetik spielen vor allem Benutzerfreundlichkeit und Responsivität eine entscheidende Rolle.
Als einer von vielen Konsequenzen werden verstärkt Design-Systeme eingesetzt, die Unternehmen und anderen Inhaltsanbietern helfen, den wachsenden kommunikativen Anforderungen gerecht zu werden.
Um was geht es eigentlich?
Wir denken, dass wir hier nicht viel Worte über den positiven Einfluss, welches ein einheitliches Erscheinungsbild ausübt, verlieren müssen.
Jedem Marketing-Team, jedem Designer oder UX Professional ist es bewusst, dass ein stimmiges sowie konsistentes Corporate Design einen positiven Einfluss auf die User Experience hat. Neben der Produkt- und Service-Qualität stellt ein gutes Corporate Design eines der vertrauenbildensten Faktoren in Bezug auf die Markenwahrnehmung dar. Es bestimmt nachhaltig die Reputation eines Unternehmens oder Inhaltanbieters.
Umso mehr überrascht es uns, dass viele Unternehmen sehr wenig für die Qualitätssicherung ihrer Design-Elemente und -Standards tun. Die Methoden und Tools diesbezüglich sind häufig immer noch analog, bedienen sich Brückentechnologien (wie beispielsweise PDFs) oder sind durch erhebliche Medienbrüche gekennzeichnet.
Häufig sind die Unternehmen an diesem Umstand nicht einmal selbst schuld. Denn wenn man sich die Entwicklungs-Workflows vieler zuliefernder Digitalagenturen anschaut, offenbart sich hier eine sehr tradierte und nicht mehr zeitgemässe Vorgehensweise.

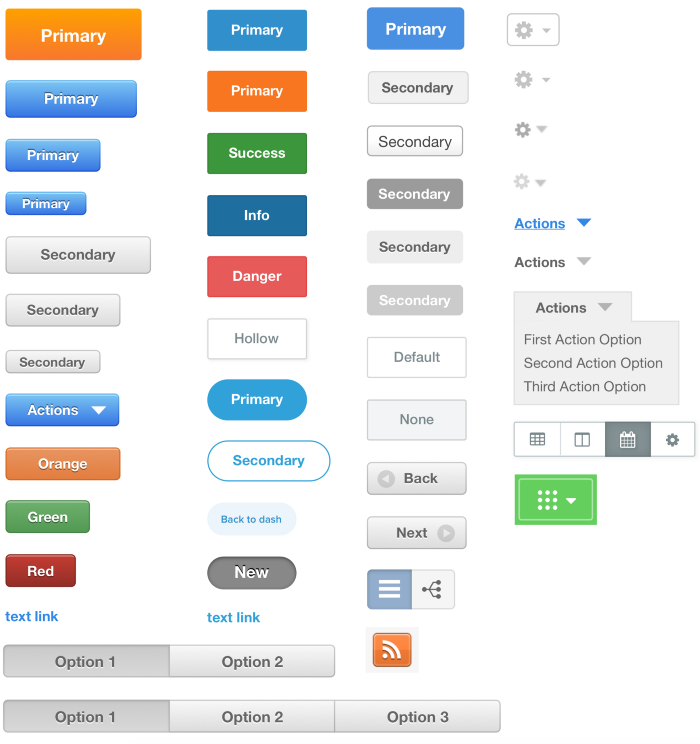
Diese Buttons wurden auf der HubSpot Website verwendet. Das ist kein Einzelfall, wir könnten hier viele andere Beispiele aufführen. Wir fragen uns, wie können soviel verschiedene Buttons entstehen? | Quelle: https://medium.com/hubspot-product
Woran liegt das?
Die meisten Frontends werden immer noch "Seitenvorlagen-basiert" erstellt. Dazu werden in der Regel Templates, wie die Startseite, Übersichts- und Detailseiten und die darauf verwendeten Content-Elemente designt – zunächst über Wireframes und dann über Mockups. Sofern das Budget es zulässt wird zur Qualitätssicherung neben einem Developer-Handout gegebenenfalls auch ein Styleguide oder eine UI-Dokumentation erstellt, die aber in der Regel nur bis zum nächsten Relaunch gültig sind.
Diese Vorgehensweise ist weder effizient noch nachhaltig.
Viel besser wäre es, zunächst ein «modulares Designsystem» zu entwickeln, welches Designer und Entwickler gleichermassen mit Bausteinen versorgt, mit denen sie dann – quasi via «Drag & Drop» eine Vielzahl von Anwendungen erstellen können.
Das reduziert nicht nur den Aufwand und somit die Kosten der technischen Umsetzung, sondern führt auch zu einer integralen Harmonie und Konsistenz der dabei entstehenden Lösungen.
Designsysteme sind modular aufgebaut
Ein Designsystem unterscheidet sich von einem Styleguide dadurch, dass es ein Design schematisiert bzw. schabloniert und damit eine systematische und modulare Vorgehensweise in der Konzeption von Artefakten ermöglicht. Deswegen sollte die Entwicklung eines Designsystems am Anfang und nicht am Ende des konzeptionellen Prozesses stehen.
Ein Designsystem hilft auf langer Sicht Kontinuität in die User Experience einer Marke zu bringen. Nicht alles muss bei jedem Relaunch über Bord geworfen werden. Eine Evolution des Designs an die sich verändernden Rahmenbedingungen ist dadurch nicht nur möglich, sondern absolut sinnvoll. Komplette Brüche verunsichern Anwender und Verbraucher oftmals mehr, als sie Ihnen nützen.
Ein Designsystem ist somit das ideale Werkzeug, wenn Designer, Entwickler und Stakeholder miteinander kommunizieren möchten oder wenn verschiedene Teams und Agenturen über einen längeren Zeitraum mit Design-Artefakten versorgt werden müssen.
Ein Designsystem ist für eine nachhaltige Nutzung ausgelegt. Es skaliert mit den sich ändernden Anforderungen und verliert nicht bei einem Relaunch seine Gültigkeit.
Atomic Design
Im Sommer 2013 stellte der amerikanische Front-End-Designer Brad Frost seinen neuen Gestaltungsansatz «Atomic Design»vor. Dieser nimmt eine für viele bis dato sehr ungewohnte Design-Betrachtungsweise ein, die besagt, dass gutes, sprich funktionierendes Design aus modularen Einzelteilen bestehen sollte.
Umgekehrt gilt: Betrachtet man Designergebnisse mit den Augen eines Atomic Designers, d.h. zerlegt man ein Design in seine Einzelteile, dann werden seine Schwachstellen und Widersprüche viel deutlicher sichtbar.
Im Prinzip ist dieser Ansatz nicht ganz neu. Viele Designer haben intuitiv schon lange «modular» gearbeitet und es gibt ähnliche designtheoretische Ansätze und Postulate in der Gestalttheorie und dem Bauhaus - aber in seiner einfachen Metaphorik und in der auf digitale Anwendungen fokussierten Betrachtung, wie Brad Frost sein System beschreibt, ist Atomic Design sehr zeitgemäss, plausibel und vor allem sehr nützlich.
Die Analogie zur physikalischen Welt, in der sich Materie aus Atomen und Molekülen zusammensetzt, die wiederum Zellen und diese letztendlich alle lebenden Organismen bilden, verleiht dem Modell seinen besonderen Reiz.
So fügt ein Atomic Designer einfache Grundelemente zu komplexen Designkomponenten zusammen. Ähnlich wie mit Legosteinen erstellt er aus den immer gleichen Grundbausteinen eine Vielzahl unterschiedlicher Anwendungen zusammen, die jedoch alle miteinander verwandt sind. Das Baustein-Prinzip führt zu einer Konsistenz und damit zu einem harmonischen Erscheinungsbild aller Artefakte, die mit den gleichen Bausteinen erstellt worden sind.
AtomicKitchen
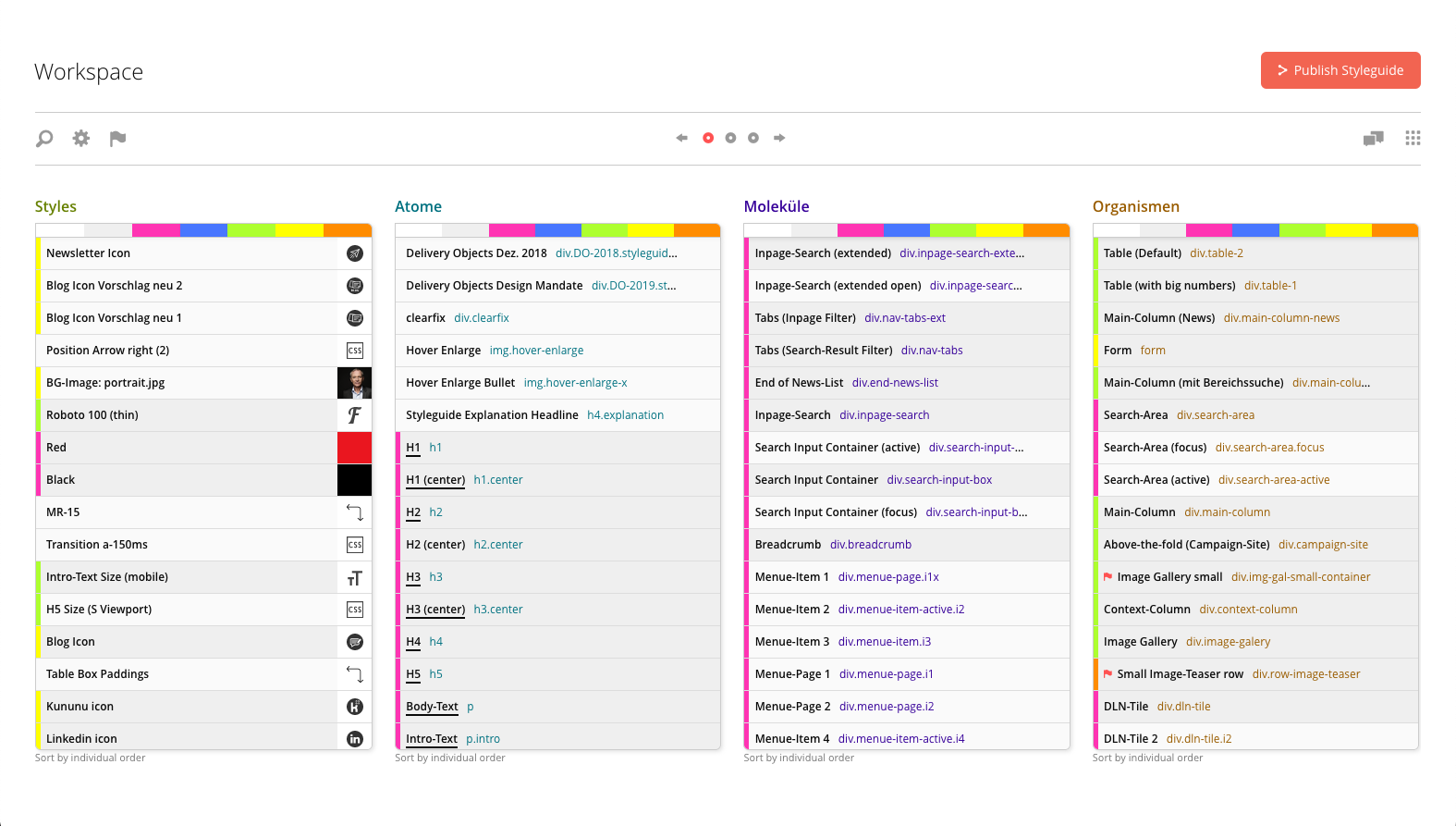
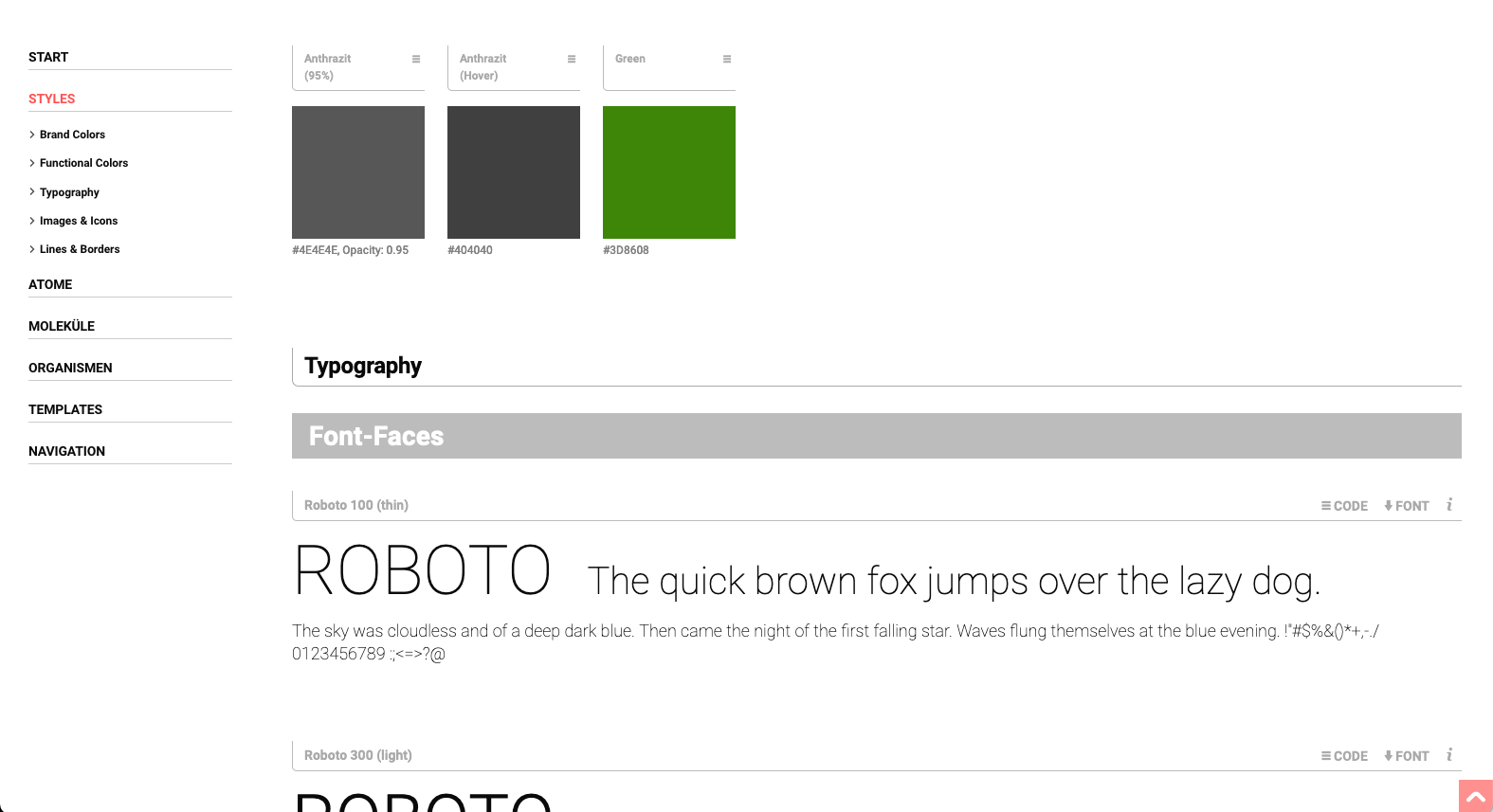
Auf dieser Grundlage haben wir unsere Anwendung AtomicKitchen entwickelt – denn mit AtomicKitchen können Sie auf sehr einfache Art und Weise ein Atomic Design System erstellen und verwalten. Mit seiner benutzerfreundlichen Benutzeroberfläche hilft es Designern, Redakteuren und Entwicklern bei ihrer täglichen Zusammenarbeit.
Mit AtomicKitchen können Online-Styleguides, UI-Dokumentationen, Brand-Portale sowie Code-Pattern-Bibliotheken erstellt und verwaltet werden, die sowohl als konzeptionelles Endergebnis, aber auch als iteratives Abstimmungswerkzeug zwischen Agentur und Auftraggeber genutzt werden können.
Sie und Ihr Team und natürlich auf Wunsch auch alle Stakeholder erhalten über AtomicKitchen ein vollständiges, pixelgenaues «Look & Feel» Ihrer zukünftigen digitalen Lösung – und das lange vor der eigentlichen technischen Umsetzung. Das garantiert nicht nur einen perfekten Golive, sondern führt auch zu einer Reduzierung des Aufwands – und das nicht nur innerhalb der technischen Realisierung, sondern auch in der nachgelagerten Qualitätssicherungsphase.
Der Code jedes einzelnen Designelements kann einfach per Copy & Paste aus dem Online-Styleguide entnommen werden. Zudem ist das komplette Designsystem inklusive aller notwendigen Dateien vollständig portabel, d.h. es kann exportiert, offline betrachtet oder an Dritte weitergegeben werden.
Funktionsübersicht AtomicKitchen