Designen mit System

Mit AtomicKitchen die Vorteile eines digitalen Designsystems nutzen
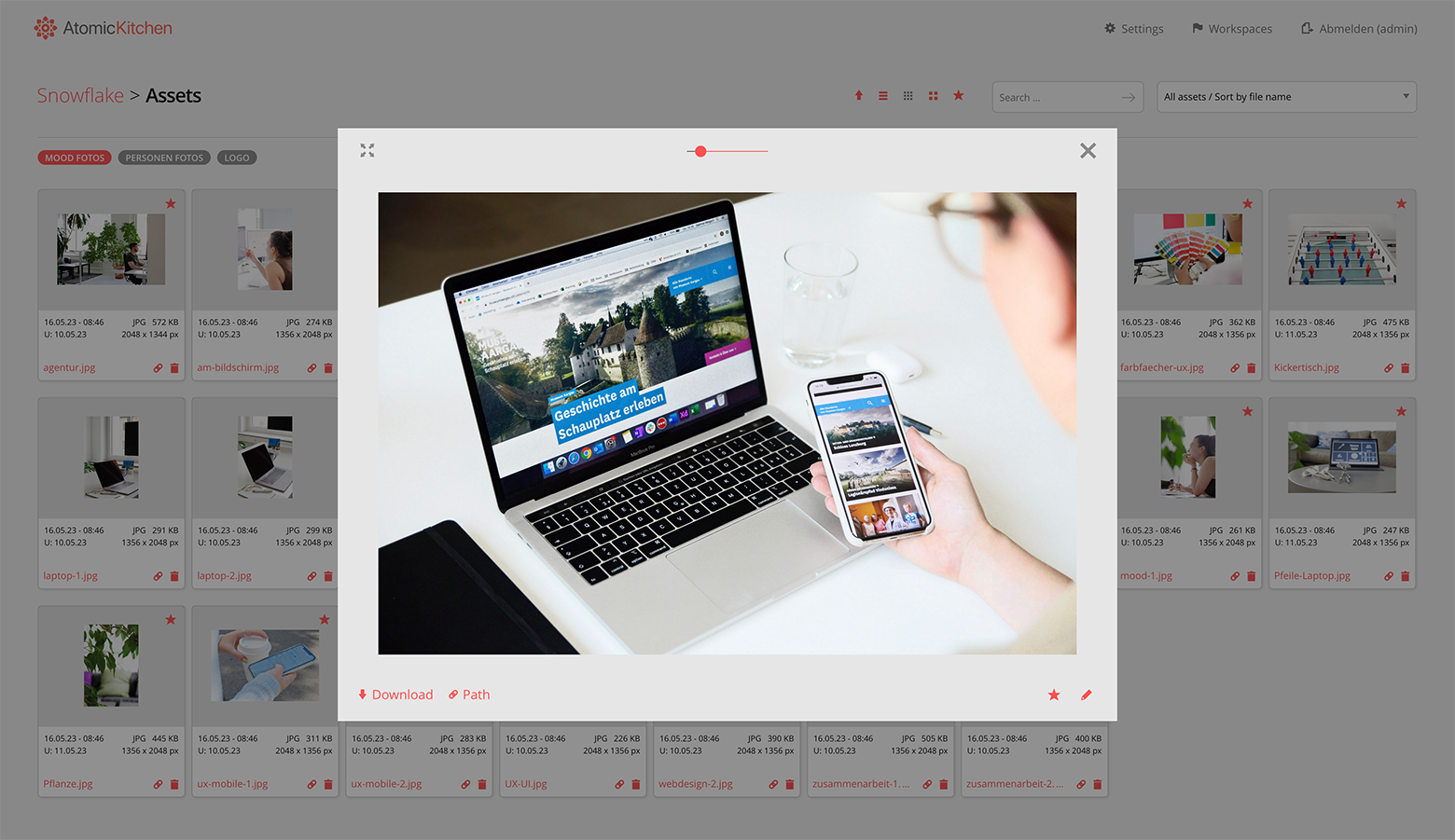
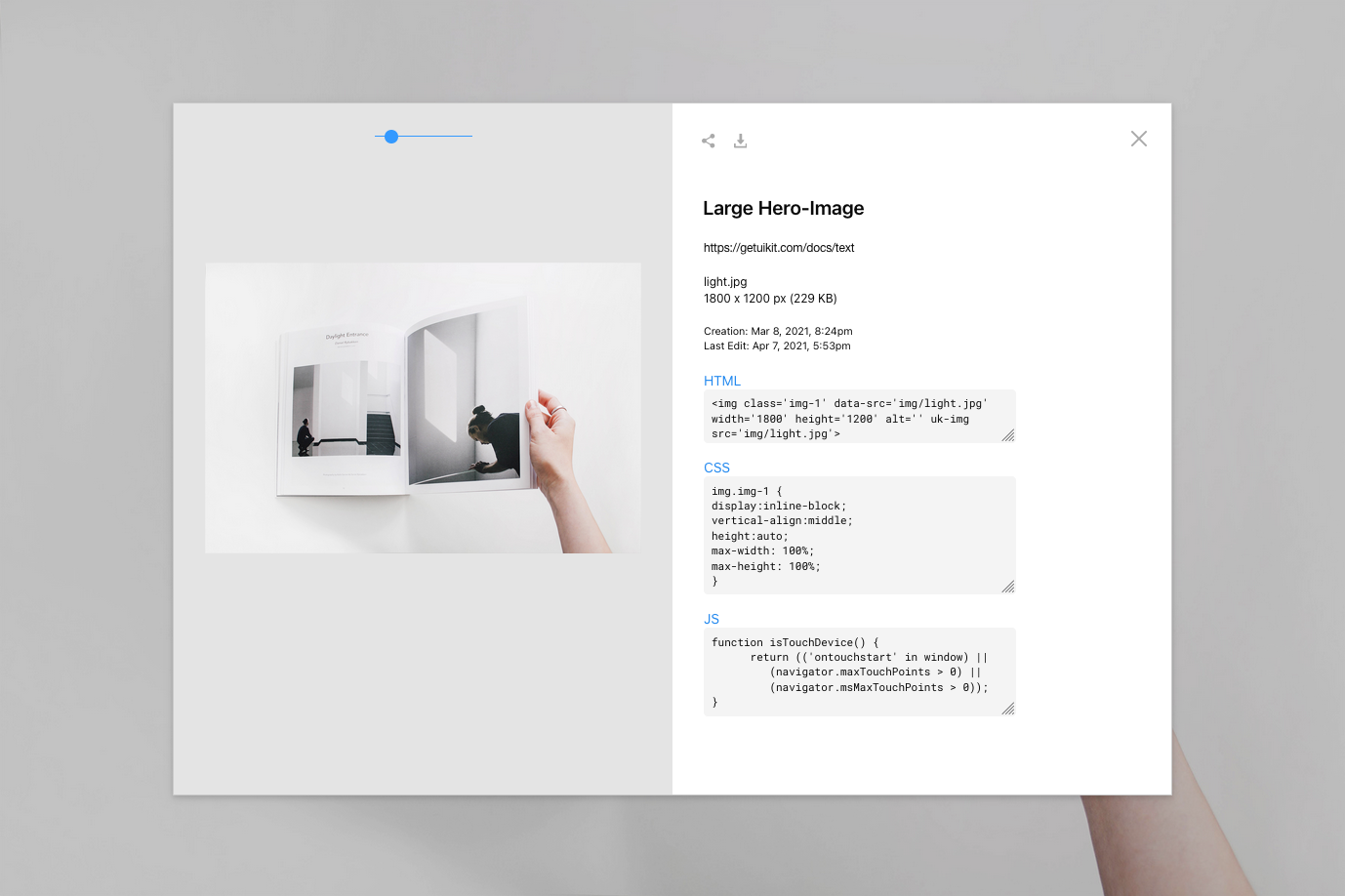
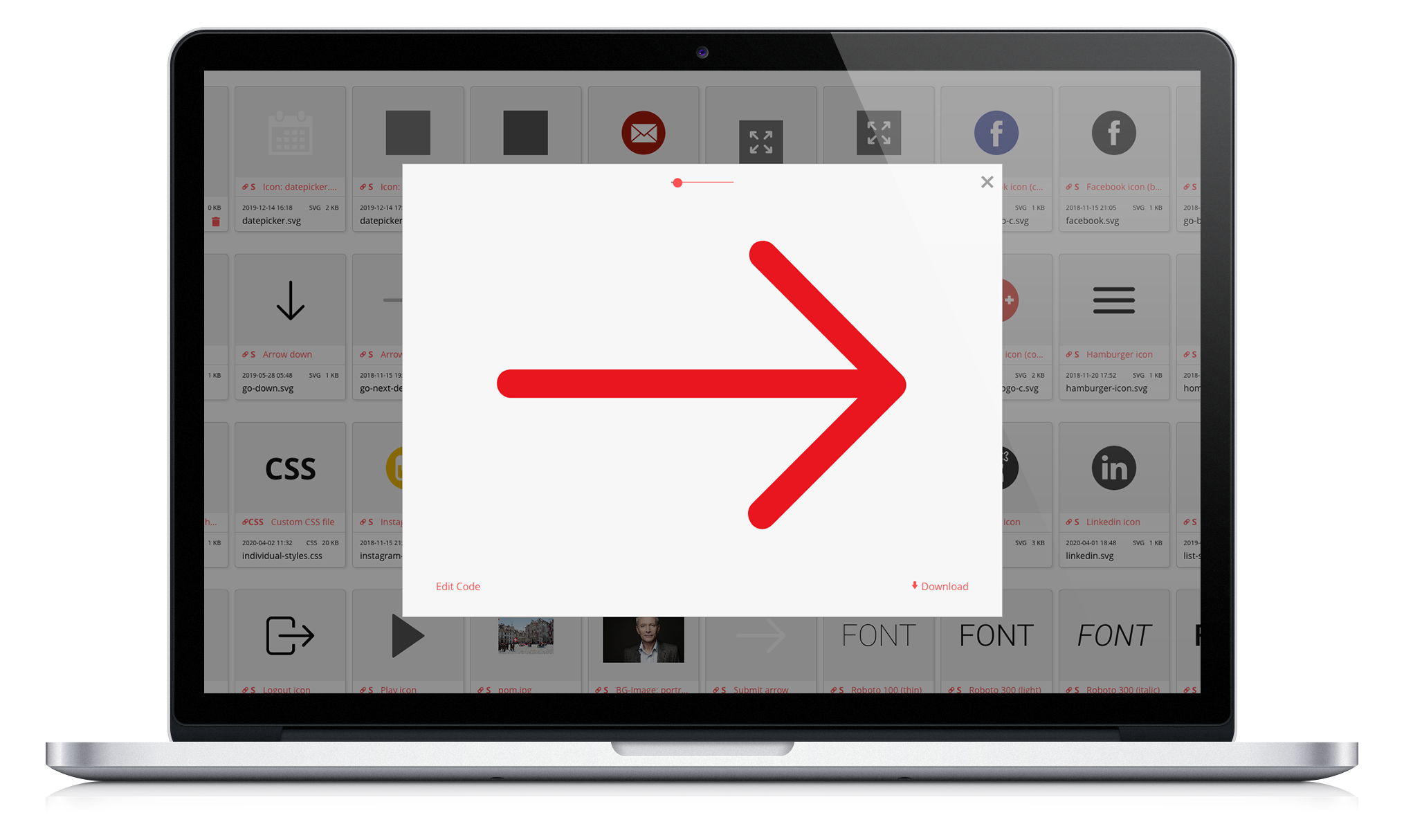
AtomicKitchen ist das ideale Werkzeug für die Entwicklung und nachhaltige Pflege eines digitalen Designsystems. Die mit AtomicKitchen erstellten Designsysteme garantieren ein konsistentes Markenerlebnis und erhöhen nachhaltig die Konsistenz und Fehlerfreiheit des damit verbundenen Designs. Darüber hinaus ermöglicht die Verwendung eines Designsystems, das von AtomicKitchen verwaltet wird, eine schnellere und kostengünstigere Umsetzung von digitalen Anwendungen.
Vorteile digitaler Design-Systeme