Dokumentation
Was ist das Besondere an AtomicKitchen?
Wie benutzt man AtomicKitchen?
Das Backend: Dein Arbeitsbereich
Das Backend: Dein Arbeitsbereich
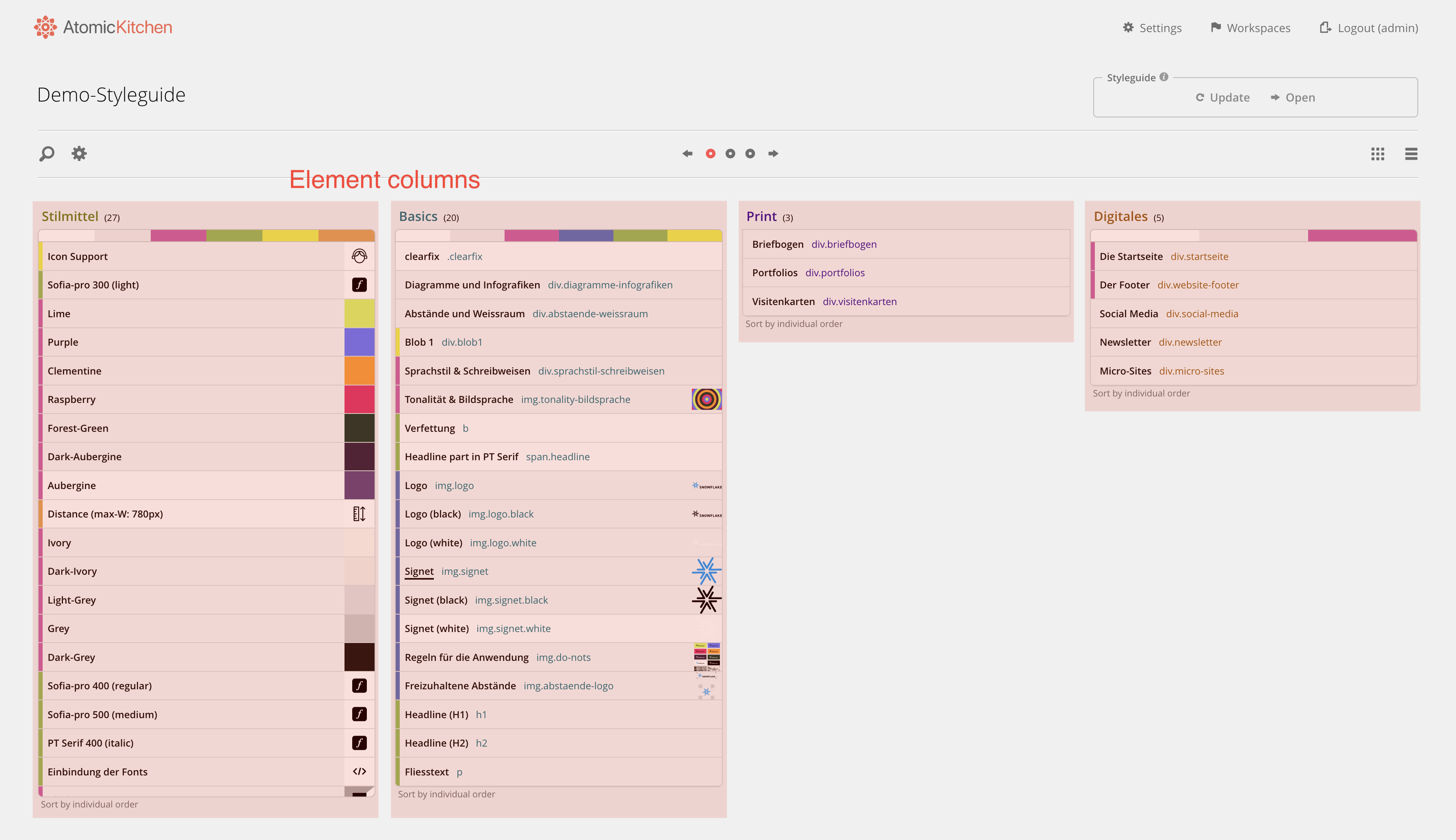
Erster Überblick über das Backend
Von der Administrations-Seite Deiner Workspaces (das ist die Seite, die sich direkt nach dem Login öffnet) gelangst Du über das Funktions-Accordion des Workspaces mit «Open» zum Dashboard des entsprechenden Workspaces. Von hier aus kannst Du in der Regel mit 1-2 Klicks auf alle Features des ausgewählten Arbeitsbereiches zugreifen.
Unterhalb der Top-Level-Navigation stehen Dir in Form einer Toolbar die wichtigsten Funktionalitäten zur Verfügung, welche je nach getroffenen Voreinstellungen und Deiner Fenstergrösse unterschiedlich aufgebaut sein kann. An den Icons dieses Werkzeugleiste haben wir Tooltips hinterlegt, die Dir die dahinterliegenden Funktionen kurz erklären.
Element-Spalten
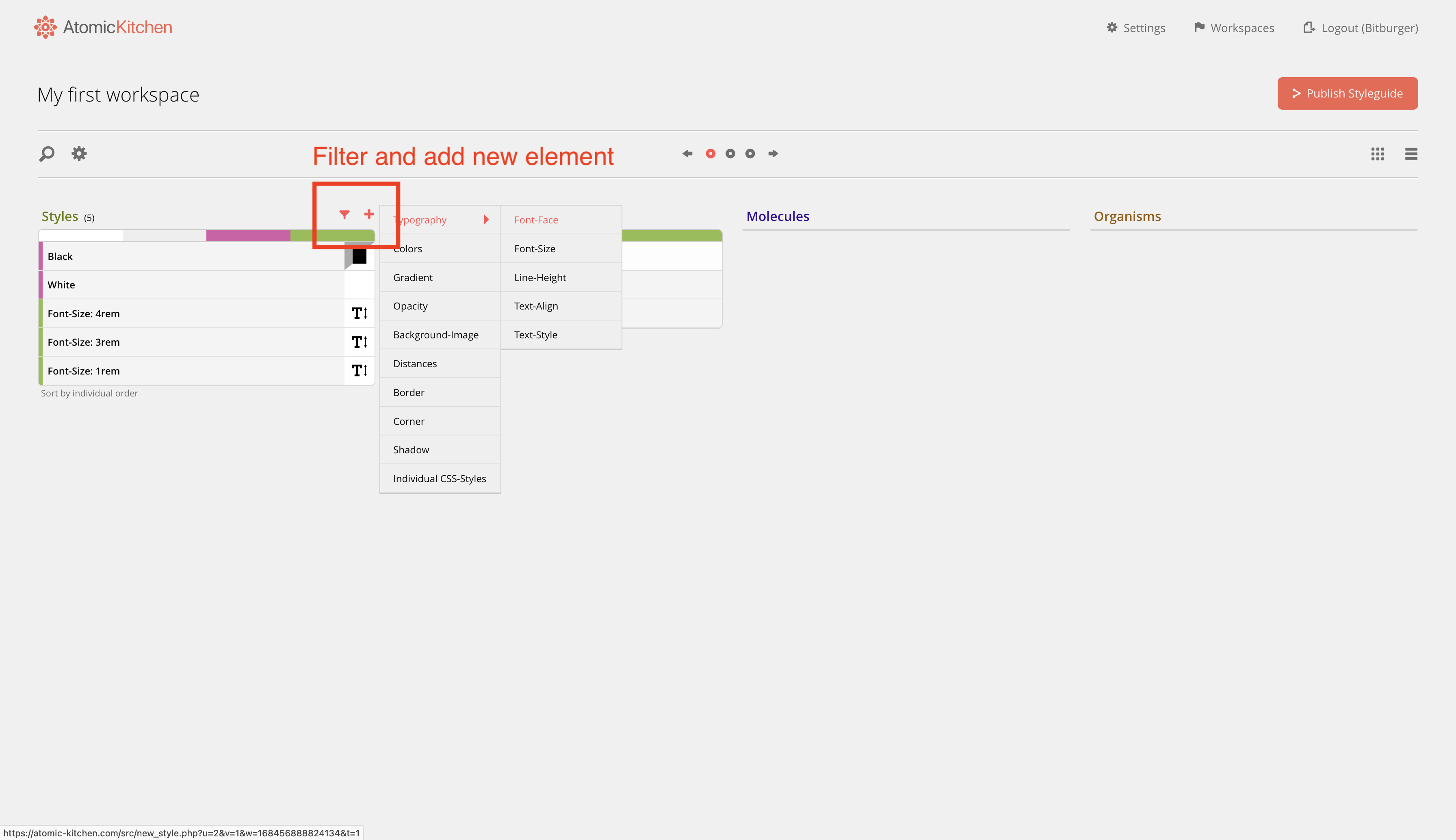
Wenn Du über eine Element-Spalte fährst (hoverst), erscheint rechts oben die Filterfunktion sowie ein «Plus», mit dem Du ein neues Element anlegen kannst. Elemente kannst Du bearbeiten, indem Du mit der Maus darüber fährst und auf den erscheinenden Bleistift klickst.


Element-Seiten
Auf der nun aufgerufenen Element-Seite kannst Du Dein neues Element definieren, bearbeiten oder klonen. Dazu kannst Du Stilelemente (Deine definierten CSS-Styles) per Drag and Drop auf Deine Viewport-Bereiche (S-View, M-View, L-View) ziehen, die dann dort abgelegt werden. Auf diese Weise kannst Du das Verhalten Deiner Elemente «responsive» definieren. Unter dem Tab (Reiter) «Basics» stehen Dir bereits einige wichtige vordefinierte Styles zur Verfügung. Über andere Tabs stehen Dir viele weitere Einstellungsmöglichkeiten zur Verfügung.