Pattern erleichtern die Arbeit von Designern und Entwicklern
Leider werden die meisten Frontends immer noch «Template-basiert» konzipiert. Dazu werden in der Regel Key-Templates, wie zum Beispiel die Startseite, eine Übersichts- und eine Detailseite mit denen darauf verwendeten Content-Elementen designt. Sofern das Budget es zulässt wird zur Qualitätssicherung neben einem Developer-Handoff gegebenenfalls auch ein Styleguide oder eine UI-Dokumentation erstellt.
Diese Vorgehensweise ist aber weder effizient noch nachhaltig. Viel besser wäre es, im ersten Schritt ein «modulares Designsystem» zu entwickeln, welches dann im Anschluss Designer und Entwickler gleichermassen mit wiederverwendbaren Komponenten versorgt, mit denen sie eine Vielzahl von Templates und Anwendungen erstellen können.
Gleiches sollte gleich, Ungleiches ungleich behandelt werden
Das Konzept doppelte Arbeit zu vermeiden, indem man bei gleichen Problemen auf gleiche Lösungen setzt und dafür schon bereits erstellte und bewährte Komponenten verwendet, leuchtet jedem ein.
Dennoch treffen wir immer wieder Designer an, die behaupten ein Design-System enge sie in ihrer Kreativität ein. Gerne möchten sie bei jedem Projekt das Rad neu erfinden und alles neu und ganz anders machen. Dabei konzipieren sie für identische Anwendungsfälle völlig unterschiedliche Lösungen. Wie kann das sein?
Für einige Probleme gibt es nur genau eine beste Lösung und die dürfen wir gerne mehrmals anwenden - das spart Zeit und Kosten und führt zu funktionierenden, erwartungskonformen Produkten.
Eine codebasierte Pattern Library schliesst die Bruchstelle zwischen Design und Code
«Pattern» helfen die Bruchstelle zwischen Design und Code zu schliessen, welche gekennzeichnet ist durch Missverständnisse und zeitaufwendige Fehlinterpretationen. Es ist unerheblich ob hier der Designer oder der Entwickler oder beide nicht genügend kommunizieren, eine Interpretation von visuellen Vorlagen ist immer höchst subjektiv. Kein Designer kann alle möglichen Interaktions-Zustände einer komplexen Website aufzeigen – es sei denn er benutzt AtomicKitchen :-)
Ausserdem führt die Verwendung von «Design Pattern» zu einer deutlichen Aufwandsreduzierung und Steigerung der Designqualität.
Codebasierte Design Pattern stellen sicher, dass Designer und Entwickler unmissverständlich die gleichen Bausteine verwenden, die einen als Designkomponenten, die anderen als Code-Snippets.
Aufwände und Kosten sparen und gleichzeitig die Qualität steigern?
Aus unseren bisherigen Erfahrungen können wir sagen, dass Sie mit Hilfe einer «Design/Code Pattern Library» etwa 50% Ihrer Aufwände sparen können.
Eine Aufwandsreduzierung ist in folgenden Bereichen zu erwarten:
- Technische Realisierung des Frontends
- Kommunikation Designer - Entwickler - Stakeholder
- Beim Auftreten neuer Rahmenbedingungen oder Anforderungen
- Innerhalb der UX-Qualitätsicherung in der Post-Golive-Phase
Die Aufwandsreduzierung findet aufgrund folgender Faktoren statt:
- durch das Wegfallen aufwendiger Prototypisierungen
- durch ein echtes piexelgenaues Look & Feel der Applikation
- durch das Wegfallen von Missverständnissen und Fehlinterpretationen
- durch ein leichter wartbares und skalierbares System
Aber das Beste ist, dass Pattern nicht nur dabei helfen, Zeit und Geld zu sparen, sondern auch direkt zu einer höheren Design-Qualität führen, da die damit erstellten Arbeitsergebnisse durch die kohärent verwandten Bausteine viel konsistenter sind.
Ausserdem erhält man schon in einer sehr frühen Projektphase ein echtes «Look & Feel» der späteren Anwendung, da Benutzerinteraktionen wie beispielsweise Hover-Stati, aufspringende Akkordeons und Sticky-Elemente responsive beurteilt werden können. Das führt zu mehr Kontrolle und damit letztendlich auch zu mehr Qualität.
AtomicKitchen
Mit AtomicKitchen ist es nun möglich, ein pattern-basiertes atomares Designsystem auf Basis von HTML, CSS und Javascript Code zu erstellen. Probieren Sie es aus!

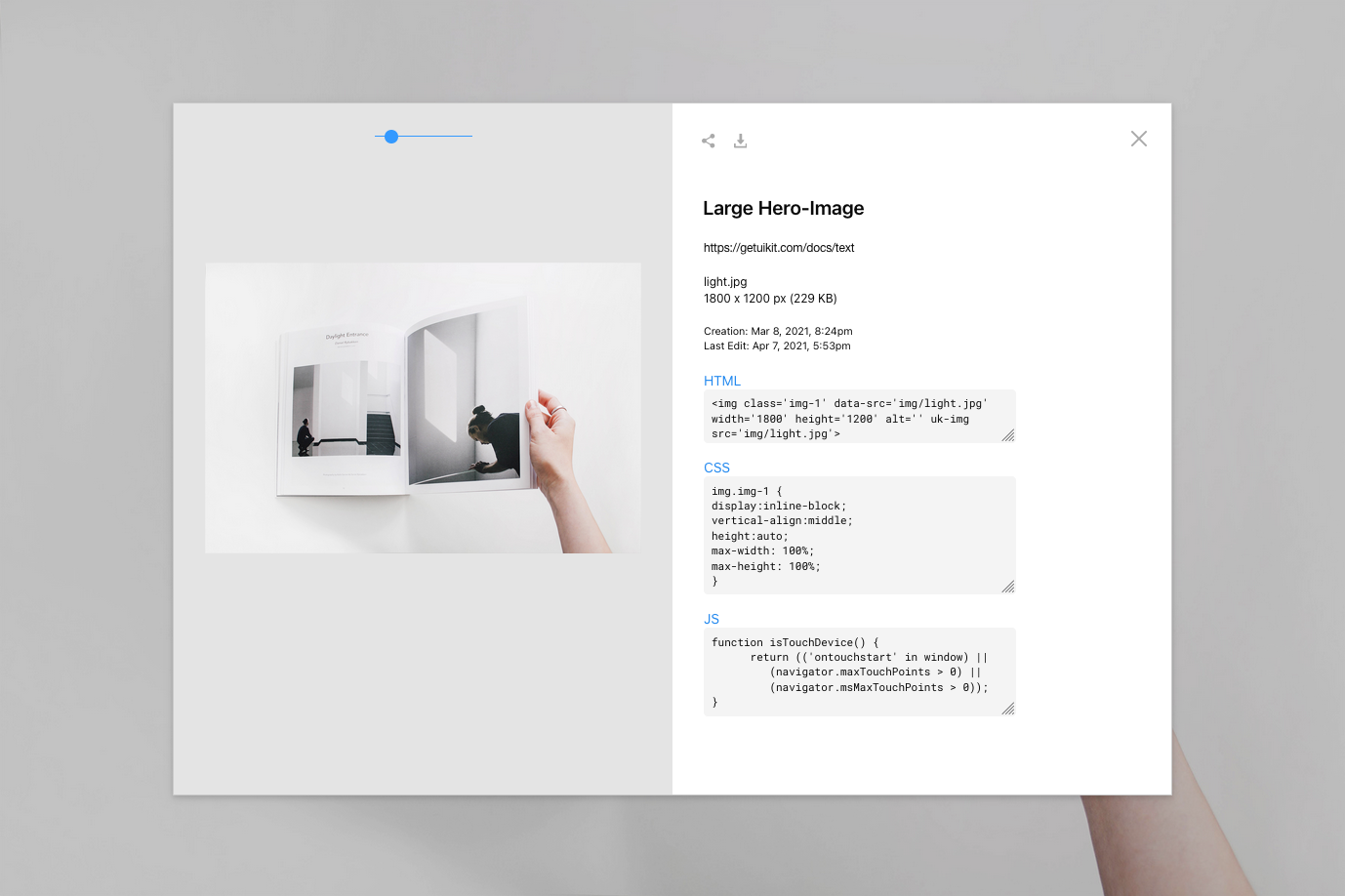
Aus einem mit AtomicKitchen erstellten Styleguide kann von jedem Designelement der Code entnommen werden.