The modern communication technologies force us to reevaluate our traditional design and development methods. Especially designers must face the challenge of rethinking how they want to communicate with their clients in the future and what the outcomes of their work should be. As a first consequence of this change, modular design principles have emerged, among other things, aiming to create digital applications more cost-effective and of higher quality.
What is a design system?
An UI-documentation or styleguide is a collection of assets and rules. A design system, on the other hand, schematizes and modularizes a design.

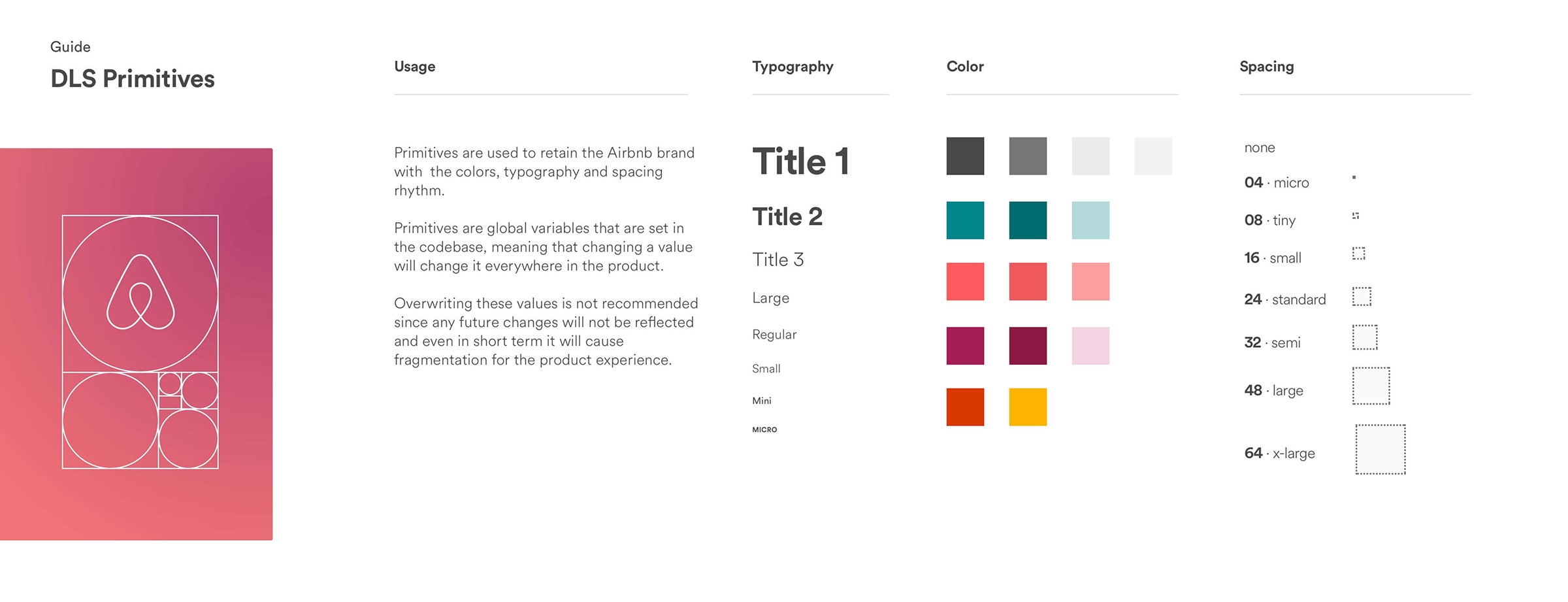
A section of the Airbnb design system | Source: www.designsystems.com
A design system modularizes design. It works from the general to the specific, assembling small building blocks into larger modules
For what purpose is this useful?
Because a schematized design based on modules leads to a considerable reduction in effort during the later technical realization and is also more consistent.
Also, a «code pattern library» linked to the design system eliminates the tedious and error-prone translation of design into code. This reduces the number of necessary correction loops as well as the associated communication effort.
Thus, a design system is particularly practical if it is available online and provides code patterns for the technical realization of the design. Because if the digital design patterns consist of the native code, then you can use your design system to display all elements pixel-precisely and 100% responsive. This way, you avoid unpleasant surprises in the technical realization and have a native look & feel of your later application quite early on, which you can evaluate yourself or via user tests.
It is the ideal tool when designers and developers need to communicate with each other and also when different employees, teams or agencies work together on a long-term project.
1. You increase the quality of your design
A design system ensures the inner correlation and consistency of all elements. This leads to a high usability and a consistent appearance. It reduces visual "uncontrolled growth" and ensures design quality for a long time.
2. You save money
A design based on a deductive building block principle is technically much easier to implement, since code is basically also modular. It can also be easily extended when new requirements arrive. Both factors significantly reduce the effort and cost in the page creation process.
Single Point of Truth
Especially in the communication between designer and client, misunderstandings often occur, because stakeholders who are only sporadically called in to presentations and workshops are not able to understand all consequences of a complex user flow or responsive behavior. Without an intuitive look & feel for the responsive behavior of elements or possible user interactions, an evaluation process on the client side often leads to a massive overload and ultimately to many avoidable change requests after the golive, after the clients first actually experience the real look & feel of their application.
For this reason, code-based prototypes are often used. However, their creation is very time-consuming and often this generated code cannot be used in the technical implementation phase after successful acceptance, since frameworks or other code regulations, e.g. of a CMS, are used there.
Another problem is that teams nowadays work together on a complex UX project. Questions of a completely different nature arise, such as how to bring together the individual work results of all collaborating designers, how to create consistent, i.e. contradiction-free solutions within a team?
It is crystal clear: a new, contemporary workflow is needed.
Every designer who creates digital media has realized by now that we no longer design "pages" today, but a system of components that are brought together in a modular way. We no longer design screens, we design complex user interfaces.
It seems almost ridiculous that many clients still want to see static screens in pitches and design presentations. Therefore, a clear guidance on contemporary presentation and coordination methods as well as an associated agile workflow in the conception phase is needed at a very early stage of the collaboration with the client, otherwise the results will be unsatisfactory for itself and for the client.
Qualitative requirements for a design system
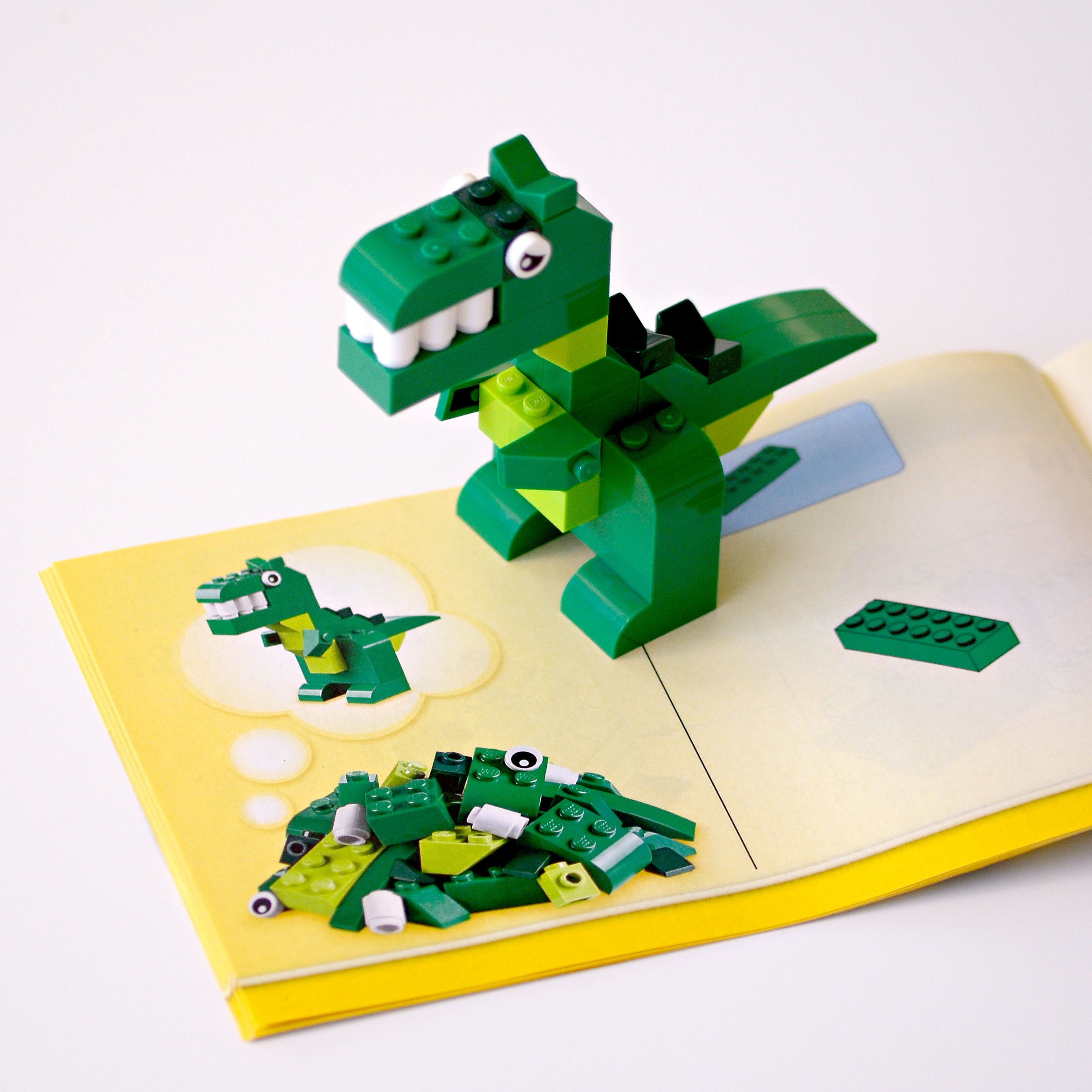
Imagine a large box with hundreds of Lego-bricks, whose bricks may consist of 20 different colors and shapes and can be assembled into any structure imaginable. You may even have pictures of the finished models that can be built with these bricks. If you've ever tried it, you know that it's not so easy to recreate these models without step-by-step instructions.
From this illustration, it can be deduced that there are two phases in the life of a design system:
- the creation and
- the application of a design system.
If important Lego-bricks are missing or do not have the appropriate properties, users will not be able to build the models they desire with them.
That's why "Lego-brick designers" need to think about what kind of bricks are basically needed and how those bricks need to look.
The creation of a design system is therefore not entirely trivial. In order for it to be used efficiently, it should be oriented to the intended use cases. This requires an intensive examination by the designers of the use cases and the user journeys of the applications for which it is to be used.

Digital applications require a code-based design system
A code-based design system is not only a wise choice from a technical as well as an economic point of view, but is also excellently designed for evaluating the user experience by enabling a real «Look & Feel». It can completely replace costly prototyping in many cases.
However, the number of elements and states, which quickly grows to a considerable size, should be presented in a clear and self-explanatory way. A poorly usable or unclear design system, is not much help. In the back- and frontend of AtomicKitchen we have therefore integrated user-friendly navigation and search functions, so that developers and designers can quickly find the right elements.

Individual development of design systems
As an experienced partner in the development of design systems, we can help you by developing a design system that precisely match your requirements. Contact us. We will be happy to show you how you can integrate a design system into your workflow, whether for a planned website relaunch or to manage your brand guidelines.