Ein Design-System schematisiert ein Designkonzept in wiederverwendbare Komponenten. Damit ermöglicht es ein systematisches Vorgehen sowie modulare Bausteine. Design- und Entwicklungsteams dient es als umfassendes Referenzwerkzeug, das sie dabei unterstützt, auf effiziente Weise zusammenzuarbeiten. Das führt zu konsistenten Produkten sowie einer benutzerfreundlichen UX.
AtomicKitchen ist das Werkzeug der Wahl, wenn es um den Aufbau und die Pflege von Design-Systemen geht. Es bietet eine Vielzahl von Werkzeugen, die es Designern und Entwicklern erleichtert, ein kohärentes Designsystem zu erstellen und zu pflegen.

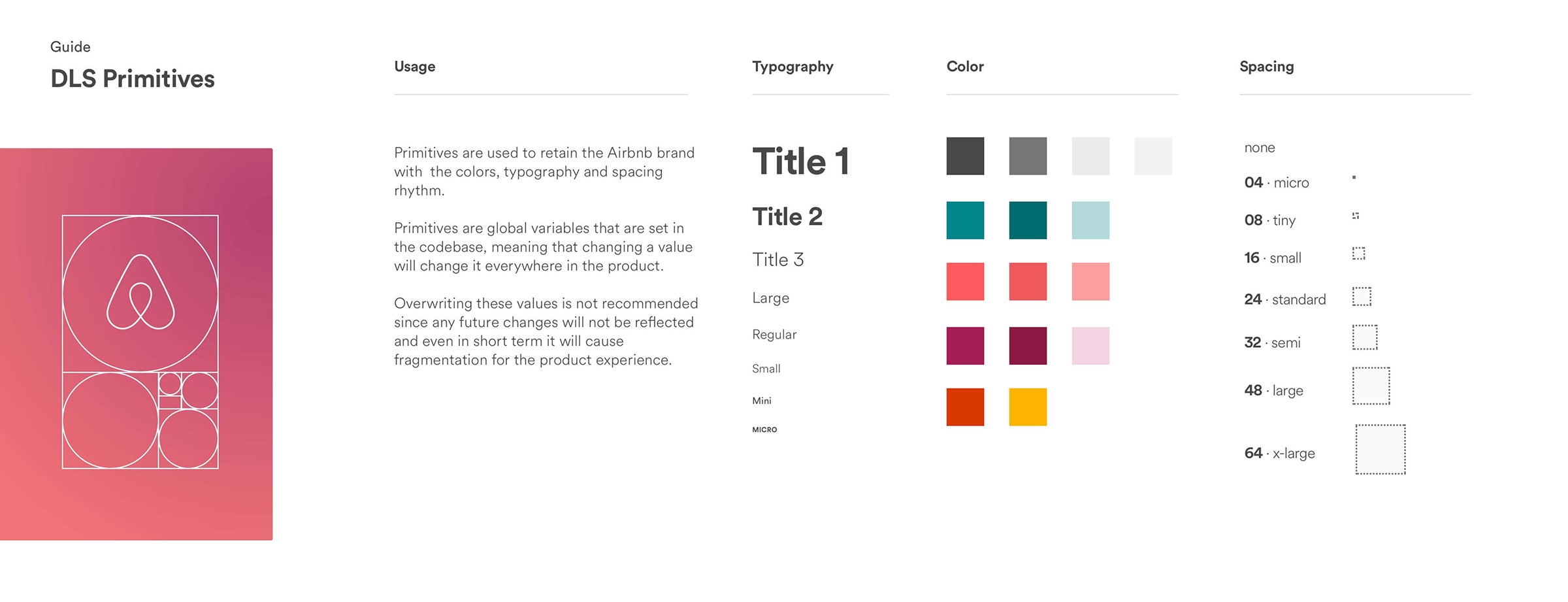
Ein Bildausschnitt aus dem Airbnb-Designsystem | Source: www.designsystems.com
Gutes Design ist modular aufgebaut!
AtomicKitchen schematisiert ein Designkonzept in wiederverwendbare Bausteine und unterstützt Designer und Entwickler dabei, auf effiziente Art und Weise zusammen zu arbeiten.
Wozu das Ganze?
Ganz einfach: Weil ein Design auf Basis von Komponenten und Modulen zu einer erheblichen Aufwandsreduzierung in der technischen Umsetzung führt und zudem viel konsistenter ist.
1. Sie erhöhen die Qualität Ihres Designs
Ein Designsystem gewährleistet die Konsistenz aller Elemente. Dies führt zu einer höheren Benutzerfreundlichkeit und einem einheitlichen Erscheinungsbild. Es reduziert den visuellen "Wildwuchs" und sichert somit die Design-Qualität auf lange Zeit.
2. Sie sparen Aufwand und Kosten
Ein modulares Design ist technisch viel einfacher zu realisieren, da auch Code grundsätzlich modular aufgebaut ist. Ausserdem kann es leichter erweitert werden. Beide Faktoren reduzieren den Aufwand und die Kosten bei der Erstellung digitaler Lösungen erheblich.
Die Herausforderungen
Ohne ein echtes Look & Feel, d.h. ohne die Wahrnehmung des responsiven Verhaltens oder das Ausprobieren möglicher Benutzerinteraktionen, gestaltet sich der Prozess der Designbewertung auf Seiten des Auftraggebers als sehr schwierig und führt letztlich zu vielen unnötigen Änderungswünschen.
Aus diesem Grund werden im Evaluierungsprozess häufig Prototypen verwendet. Deren Erstellung ist jedoch sehr zeitaufwändig. Und oft kann der dafür erstellte Code auch nach erfolgreicher Abnahme nicht in die technische Umsetzungsphase einfließen, da dort Frameworks oder andere Vorgaben, z.B. eines CMS, die Integration erschweren.
Ein weitere Herausforderung ist, dass man heutzutage häufig in grösseren Teams verteilt an verschiednen Orten und Zeitzonen arbeitet. Wie führt man die individuellen Arbeitsergebnisse aller beteiligten Mitarbeiter zu einer konsistenten, widerspruchsfreien Lösung zusammen?
Die Lösung
AtomicKitchen löst viele dieser Probleme, indem es als Single Source of Truth fungiert und pixelgenaue, reaktionsfähige Vorlagen bereitstellt. Es reduziert Missverständnisse und Fehlinterpretationen und macht die zeitaufwändige Erstellung von Click-Dummies und Prototypen zu einem großen Teil überflüssig. Es ist das ideale Werkzeug, wenn verschiedene Mitarbeiter, Teams oder Agenturen gemeinsam an einem Projekt arbeiten und miteinander kommunizieren müssen.
Qualitative Anforderungen an ein Design-System
Stellen Sie am besten eine grosse Kiste mit hunderten von Legosteinen vor, deren Bausteine vielleicht aus 20 verschiedenen Farben und Formen bestehen und zu fast jeder denkbaren Struktur zusammengesetzt werden können. Eventuell besitzen Sie sogar Abbildungen der fertigen Modelle, die man mit diesen Bausteinen bauen kann. Wer es mal probiert hat, weiss, dass ist es gar nicht so einfach ist, ohne eine Schritt-für-Schritt-Anleitung diese Modelle nachzubauen.
Aus dieser Veranschaulichung wird ersichtlich, dass ein Designsystem mit zwei Herausforderungen konfrontiert ist:
- die Erstellung sowie
- die korrekte Anwendung.
Fehlen wichtige Bausteine oder verfügen sie nicht über die passenden Eigenschaften, können die Anwender nicht die damit gewünschten Modelle bauen.
Deswegen müssen sich «Legostein-Designer» darüber Gedanken machen, was für Bausteine grundsätzlich benötigt werden und wie diese Bausteine aussehen müssen.
Die Erstellung eines Design-Systems ist daher nicht trivial. Damit es effizient eingesetzt werden kann, muss es auf die vorgesehenen Anwendungsfälle ausgerichtet sein. Dies erfordert eine intensive Auseinandersetzung der Designer mit den Use Cases und User Journeys der Anwendungen, für die es eingesetzt werden soll. Die einzelnen Phasen der Entwicklung eines Design-Systems finden Sie hier in einer Design-System Roadmap zusammengefasst.
Eine weitere Herausforderung besteht darin, die schnell wachsende Zahl von Elementen und Zuständen übersichtlich und selbsterklärend darzustellen. Ein schlecht benutzbares oder unübersichtliches Design-System, ist keine grosse Hilfe. Aus diesem Grund haben wir sowohl im Back- als auch im Frontend von «AtomicKitchen» benutzerfreundliche Navigations- und Suchfunktionen integriert, die es Entwicklern und Designern ermöglichen, schnell das passende Element zu finden.

Digitale Anwendungen benötigen ein codebasiertes Designsystem
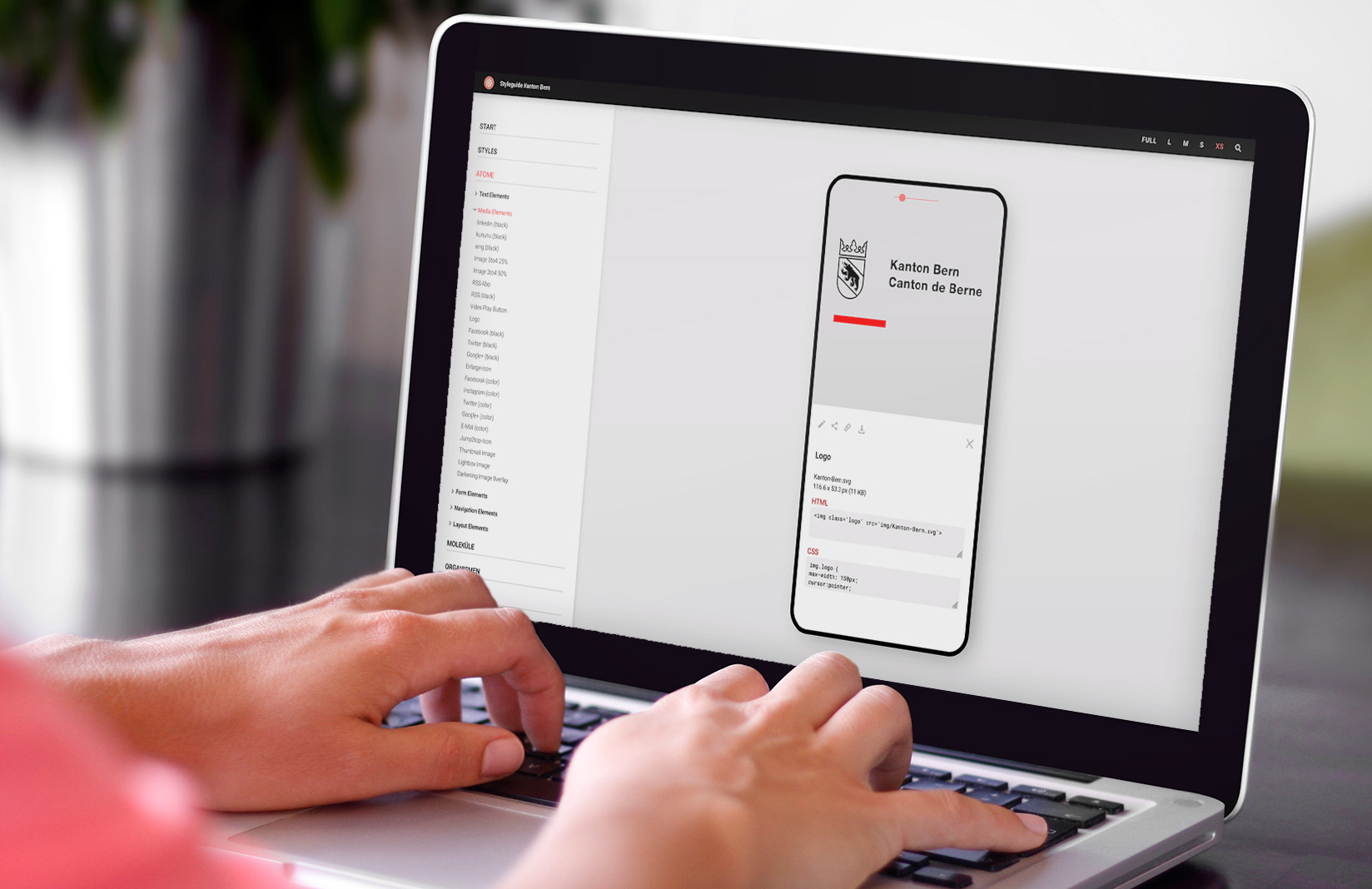
Ein Design-System ist besonders praktisch, wenn es online verfügbar ist und «Code Pattern» der einzelnen Designelemente bereithält. Da alle Designelemente aus nativen Code bestehen, können sie genauso dargestellt werden, wie diese in ihrer späteren Anwendung erscheinen. So erhält man schon zu einem sehr frühen Zeitpunkt innerhalb der Konzeptionsphase ein echtes «Look & Feel».
Dies reduziert nicht nur den Aufwand, sondern hilft auch unangenehme Überraschungen zu vermeiden. Somit ist ein codebasiertes Designsystem nicht nur aus technischer und ökonomischer Sicht eine sinnvolle Wahl, sondern eignet sich auch hervorragend zur Evaluation einer digitalen User Experience, da es eine pixelgenaue und responsive Darstellung des Frontends der zu entwickelnden Anwendung ermöglicht. Es kann in vielen Fällen ein aufwändiges Prototyping vollständig ersetzen.

Individuelle Entwicklung von Designsystemen
Als erfahrener Partner im Aufbau von Designsystemen können wir auch Ihrem Unternehmen ein individuelles Designsystem entwickeln, das Ihre Anforderungen präzise erfüllt. Sprechen Sie uns an. Wir zeigen Ihnen gerne, wie Sie ein Designsystem in Ihren Workflow integrieren können, sei es für einen geplanten Website-Relaunch oder zur Verwaltung und Darstellung Ihrer Marken-Richtlinien.