Documentation
What is so special about AtomicKitchen?
Usage
The Backend: Your Workspace
The Backend: Your Workspace
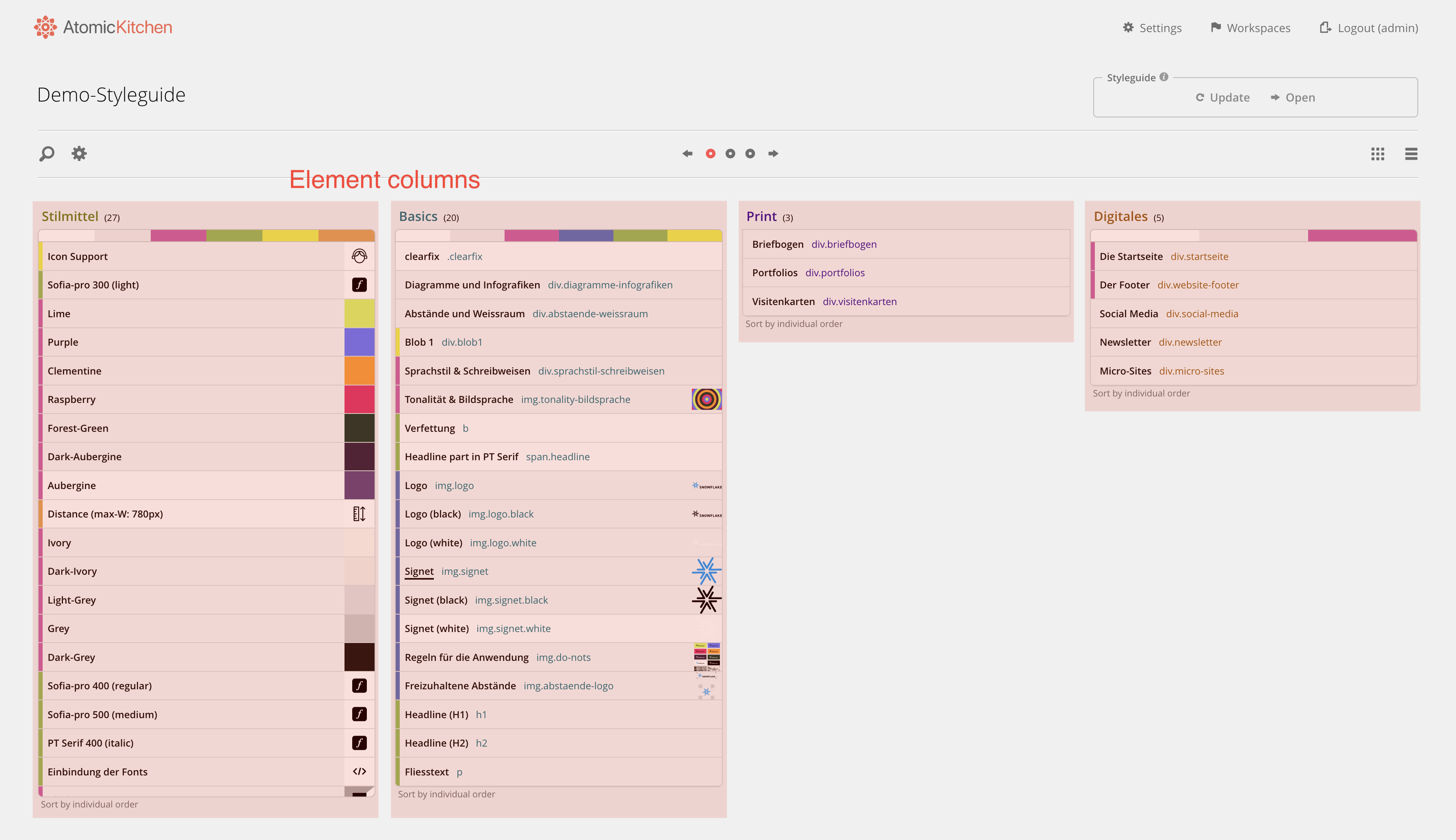
First overview of the Backend
In the overview area of your workspaces (first window after log-in) you can open a function overview by clicking on a workspace. This opens below the name in the form of an accordion.
With «Open» you get to the Dashboard of your selected workspace. From here you can access all functions of Atomic Kitchen with just 1-2 clicks.
Below the top-level navigation you will find the most important functionalities, which are contained in a toolbar with icons, which is placed above your element columns, depending on the viewport size of your monitor. At the icons we have placed tooltips that briefly explain the functions behind them.
Element columns
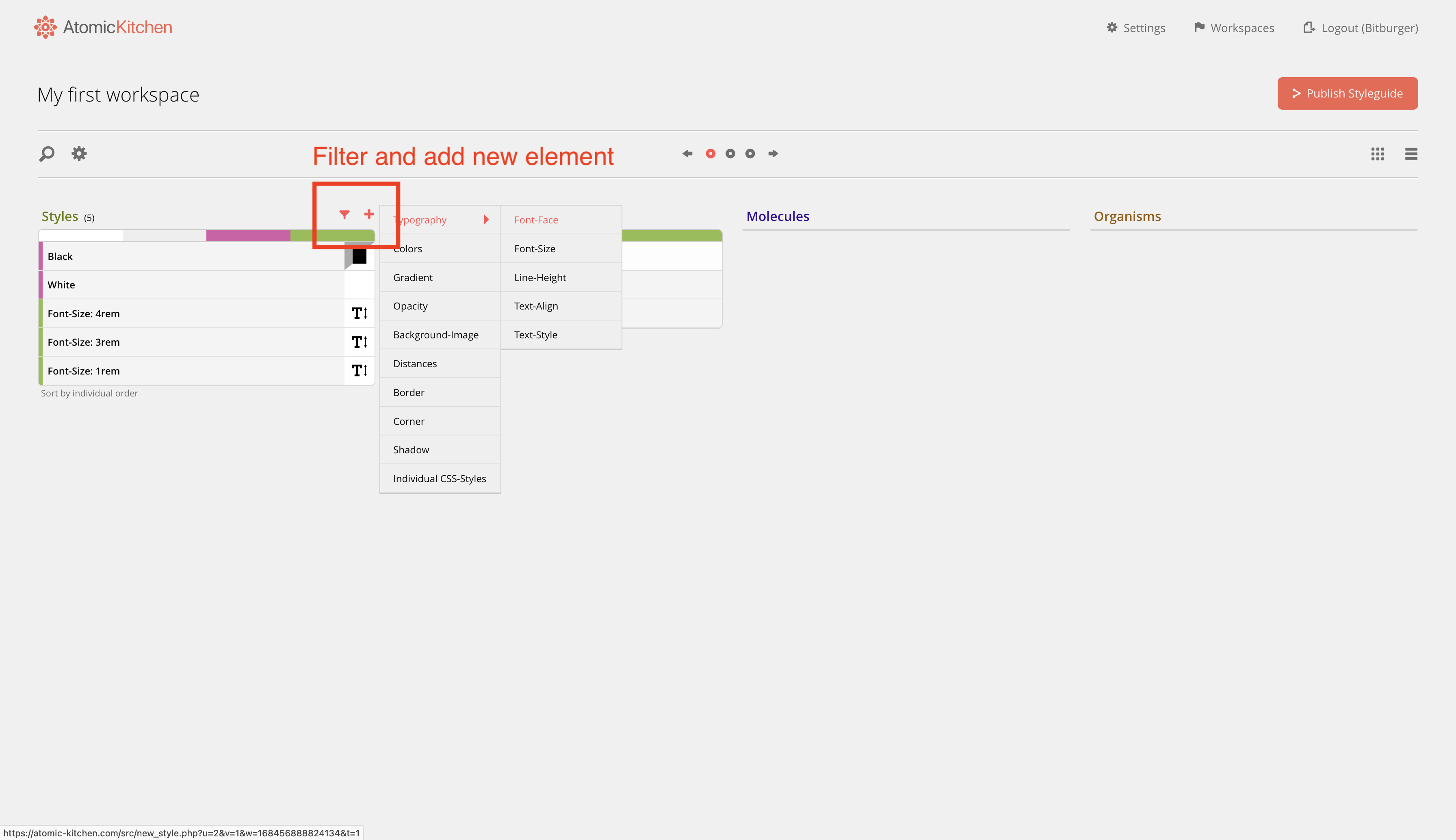
If you hover over an element column, the filter function appears in the upper right corner as well as a plus with which you can create a new element. You can edit elements by hovering over them and clicking on the pencil that appears.


Element page
On the element page you can define, edit or clone your new element. To do this, you can drag and drop style elements (your defined CSS styles) onto your viewport areas (S-View, M-View, L-View), which are then stored there. This way you can define the behavior of your elements "responsive".
Under the tab Basics there are already some important predefined styles available. Other tabs provide you with many more settings.